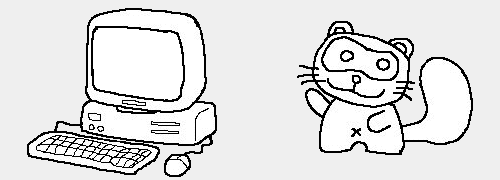
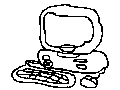
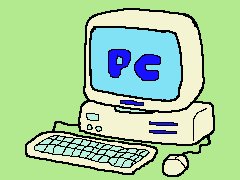
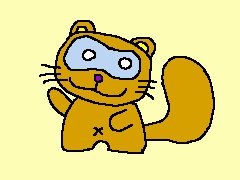
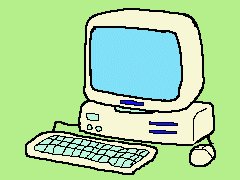
![]() [ぱーそなる・こんぴゅーた] から [たぬき]
を例に
[ぱーそなる・こんぴゅーた] から [たぬき]
を例に
[しりとり・あにめ] ですから, [しりとり] でつながる [ことば] を考えます。
[ことば] を決めたら,その [イラスト] を描きます。

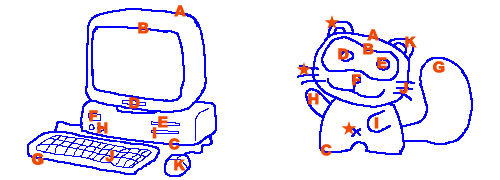
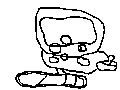
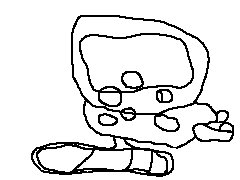
![]() [へんしん] のさせかたを考える
[へんしん] のさせかたを考える
2枚の [イラスト] をじっくりと見ながら,どこを,どのように,[へんしん]させていくかを,ある程度決めておくと, [あいだ] が描きやすくなります。
全部決めておくことはありません。「偶然のおもしろさ」もありますし,うまくいかなくなったら,途中で消したり,途中から描き足したり,させればいいわけです。

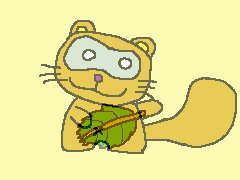
| ぱーそなる・こんぴゅーた | たぬき | |
| A | モニターのまわり | あたま |
| B | モニターの画面 | 目のまわり |
| C | 本体 | カラダ |
| D | モニターのロゴ | 右目 |
| E | CD入り口 | 左目 |
| F | 電源スイッチ | ハナ |
| G | キーボードのまわり | シッポ |
| H | ランプ | 右手 |
| I | FD入り口 | 左手 |
| J | キーボードのキー | 左ヒゲ |
| K | マウス | 左耳 |
A,B,C は,はじめに考えました。
D,E,F あたりを,たぬきの顔にもっていこうと,考えました。
そーすると,G は,しっぽかな,と考えました。
あとの H,I,J,K は,描いているうちにそうなりました。
★の「右耳」「右ヒゲ」「おへそ」は,途中から描き足しました。
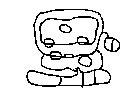
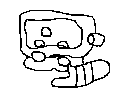
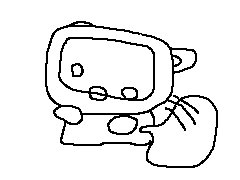
![]() 2つの [あいだ] を描く
2つの [あいだ] を描く
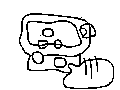
[ぱーそなる・こんぴゅーた]から [たぬき] に変身させるまで,8カット描きました。
2つの [イラスト] の [あいだ] に描く絵の枚数を多くするよりも,![]()
「どの部分をどこにもっていくか」をくふうしたり,
「しりとりの数」を増やしていった方が,おもしろいと思います。
 |
 |
 |
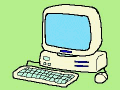
| ぱーそなる・こんぴゅーた | 1 | |
 |
 |
 |
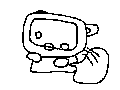
| 2 | 3 | 4 |
 |
 |
 |
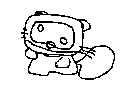
| 5 | 6 | 7 |
 |
 |
 |
 |
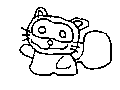
| 8 | たぬき | た・た・た | |
![]() [ぱーそなる・こんぴゅーた] や [たぬき] に色をつけて,動かす
[ぱーそなる・こんぴゅーた] や [たぬき] に色をつけて,動かす
| ぱーそなる・こんゆーた | |||
 |
 |
 |
 |
| [コピー] して,一部分だけ描き直しています | |||
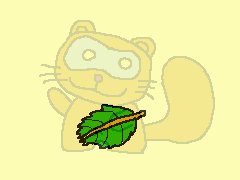
| たぬき | |||
 |
 |
 |
 |
| [葉っぱ] への [へんしん] には,ソフトの [効果] で | |||
![]() これらの [画像データ] を合わせて, [アニメーションGIFファイル] を作ります。
これらの [画像データ] を合わせて, [アニメーションGIFファイル] を作ります。
![]() <使用ソフト>
<使用ソフト>
イラストを描く PaintShop Pro 5J
アニメにする Animation Shop (PaintShop
Pro 5J に付属)
ウェブ アニメータ (HomePageBuilder2000 に付属)
あくまで個人的な使用感ですが,扱い易さでは
[ウェブ アニメータ],性能では[Animation Shop]
でした。そこで,アニメーションを作るまでを
[ウェブ アニメータ] で,データの圧縮のところを
[Animation Shop] で行いました。
(追記2000-08-09))
PaintShop Pro 6Jが発売され,Animation Shop2 になりました。けっこう使いやすくなったようです。(まだあまり使ってないけど)
([アニメーションGIFファイル] については,使用するソフトの解説書等にて)