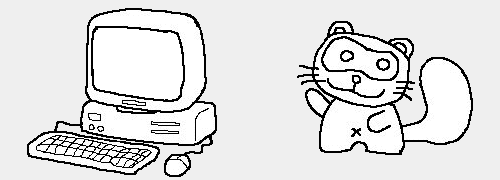
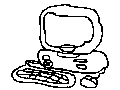
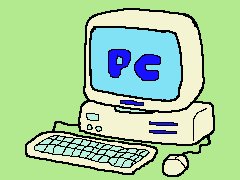
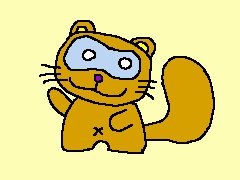
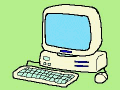
![]() [ぱーそなる・こんぴゅーた] から [たぬき]
を例に
[ぱーそなる・こんぴゅーた] から [たぬき]
を例に
[しりとり・あにめ] ですから, [しりとり] でつながる [ことば] を考えます。
[ことば] をきめたら,その [イラスト] をかきます。

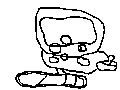
![]() [へんしん] のさせかたを考える
[へんしん] のさせかたを考える
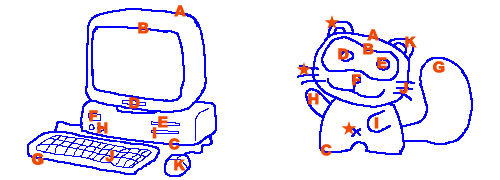
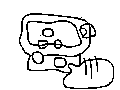
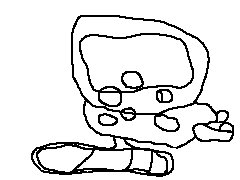
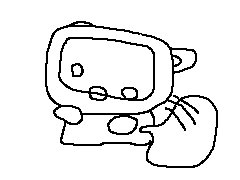
2まいの [イラスト] をじっくりと見ながら,どこを,どのように,[へんしん]させていくかを,考えておきます。
でも,うまくいかなくなったら,とちゅうでけしたり,ふやしたり,どーにかすればいいわけです。

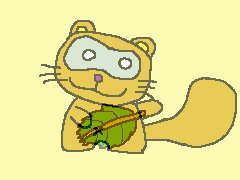
| ぱーそなる・こんぴゅーた | たぬき | |
| A | モニターのまわり | あたま |
| B | モニター | 目のまわり |
| C | 本体 | カラダ |
| D | モニターのロゴ | 右目 |
| E | CD入り口 | 左目 |
| F | スイッチ | ハナ |
| G | キーボードのまわり | シッポ |
| H | ランプ | 右手 |
| I | フロッピー入り口 | 左手 |
| J | キーボードのキー | 左ヒゲ |
| K | マウス | 左耳 |
A,B,C は,はじめに考えました。
D,E,F あたりを,たぬきのかおにもっていこうと,考えました。
そーすると,G は,しっぽかな,と考えました。
あとの H,I,J,K は,かいているうちにそうなりました。
★の「右耳」「右ヒゲ」「おへそ」は,とちゅうからかきたしました。
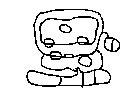
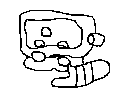
![]() 2つの [あいだ] をかく
2つの [あいだ] をかく
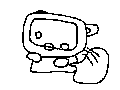
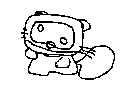
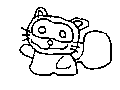
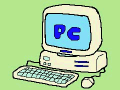
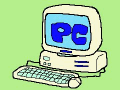
[ぱーそなる・こんぴゅーた]から [たぬき] にかえるまで,8カットかきました。
2つの [イラスト] の [あいだ] の絵を多くするよりも,![]()
「どこをどこにかえていくか」をくふうしたり,
「しりとりの数」を多くしていったほうが,おもしろいです。
 |
 |
 |
| ぱーそなる・こんぴゅーた | 1 | |
 |
 |
 |
| 2 | 3 | 4 |
 |
 |
 |
| 5 | 6 | 7 |
 |
 |
 |
 |
| 8 | たぬき | た・た・た | |
![]() [ぱーそなる・こんぴゅーた] や [たぬき] に色をつけて,動かす
[ぱーそなる・こんぴゅーた] や [たぬき] に色をつけて,動かす
| ぱーそなる・こんゆーた | |||
 |
 |
 |
 |
| [コピー] して,いちぶだけかきなおしています | |||
| たぬき | |||
 |
 |
 |
 |
| [葉っぱ] への [へんしん] には,ソフトの [こうか] で | |||
![]() これらの [データ] を合わせて, [アニメーションGIFファイル] を作ります。
これらの [データ] を合わせて, [アニメーションGIFファイル] を作ります。
![]() [アニメーションGIFファイル]の作りかたは,べんきょうするか,ちかくのおとなにきいてください。
[アニメーションGIFファイル]の作りかたは,べんきょうするか,ちかくのおとなにきいてください。
| <使用ソフト> イラストを描く PaintShop Pro 5J アニメにする Animation Shop (PaintShop Pro 5J に付属) ウェブ アニメータ (HomePageBuilder2000 に付属) あくまで個人的な使用感ですが,扱い易さでは [ウェブ アニメータ],性能では[Animation Shop] でした。そこで,アニメーションを作るまでを [ウェブ アニメータ] で,データの圧縮のところを [Animation Shop] で行いました。 (追記2000-08-09)) PaintShop Pro 6Jが発売され,Animation Shop2 になりました。けっこう使いやすくなったようです。(まだあまり使ってないけど) ([アニメーションGIFファイル] については,使用するソフトの解説書等にて) |